Hreflangs – SEO-guide
Das Geheimnis der hreflang-Attribute.
Remi Stachowski | Veröffentlicht am 15.08.2022
Inhaltsverzeichnis:
Was sind hreflangs?
hreflang-Tags bzw. hreflang-Attribute helfen Google, den Nutzern je nach Sprache oder Land/Region die am besten geeignete Version Deiner Website anzubieten sowie die Struktur Deiner Seite besser zu verstehen. Dies hilft Google, “Duplikate” in Form von gezielt für den Kunden erstellten Sprachversionen und Verknüpfungen zwischen diesen Sprachvarianten zu erkennen. Google verwendet hreflangs nicht, um die Sprache einer Seite festzustellen.
Soweit so gut. Wann ist es aber sinnvoll, hreflang-Attribute einzubauen?
Die hreflang-Attribute sind wahrscheinlich das heißeste Thema im internationalen SEO. Außerdem werden hreflangs oft als Synonym für internationales SEO verwendet. Das ist allerdings Unsinn. Bei International SEO geht es darum, die eigene Website an den neuen Markt anzupassen. Hreflang-Attribute sind hierbei nur ein Teilaspekt. Sie werden verwendet, wenn man denselben Inhalt in derselben Sprache für verschiedene Märkte anbietet (z.B. Englisch für den US-Markt und Englisch für den australischen Markt). Der Hauptzweck besteht darin, Duplikate zu vermeiden.
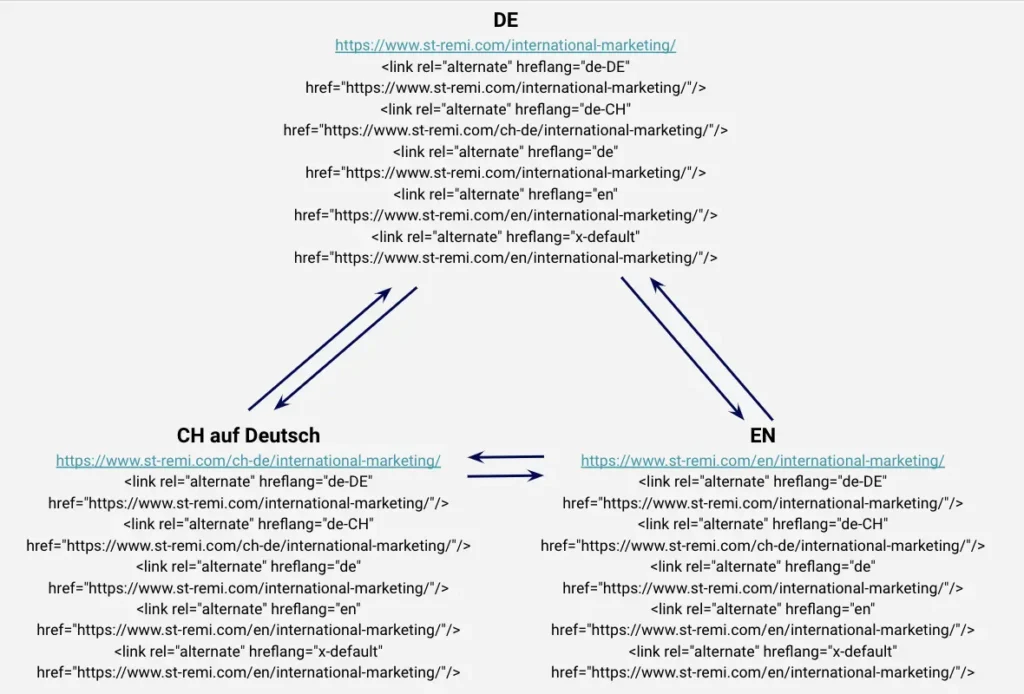
Beispiel:
<link rel="alternate" hreflang="de-DE" href="https://www.st-remi.com/international-marketing/"/>
<link rel="alternate" hreflang="de-CH" href="https://www.st-remi.com/ch-de/international-marketing/"/>
<link rel="alternate" hreflang="de" href="https://www.st-remi.com/international-marketing/"/>
<link rel="alternate" hreflang="en" href="https://www.st-remi.com/en/international-marketing/"/>
<link rel="alternate" hreflang="x-default" href="https://www.st-remi.com/en/international-marketing/"/>Anwendungsfälle
Braucht man hreflangs immer, wenn man eine neue Sprachversion einer Seite erstellt? Die Antwortet lautet: Nicht unbedingt. Google erkennt mittlerweile sehr gut, dass gleiche Inhalte in einer anderen Sprache für eine neue Zielgruppe bzw. für einen neuen Markt gedacht sind.
Der typische Anwendungsfall sind mehrere Versionen einer Seite in derselben Sprache. Die betrifft das bereits erwähnte Beispiel im Englischen, d.h. Englisch für den nordamerikanischen Markt, Englisch für Großbritannien und Englisch für Australien. Ein anderes Beispiel wäre Spanisch für Spanien, Spanisch für Mexiko, Spanisch für Guatemala, Spanisch für die USA etc.
Bei derselben Sprache kann Google nicht mehr so einfach die Sprache einem Land zuordnen. An dieser Stelle ist die Verwendung von hreflang-Attributen sehr hilfreich oder sogar nötig, um die Verhältnisse zwischen den verschiedenen Seiten darzulegen und die Existenz der “Duplikate” zu begründen. Im Ergebnis werden dann optimalerweise den amerikanischen und australischen Nutzern die mehr oder minder identischen Seiten mit vergleichbaren Produkten angezeigt. Dem australischen Nutzer erscheint dann aber z.B. die Seite mit der passenden Währung AUD, wogegen in die USA die Seite mit der Währung in USD angezeigt wird.
Macht es Sinn hreflangs zu implementieren, wenn ich auf fünf verschiedenen Märkten tätig bin, jedes Land aber eine eigene Sprache hat? Ich würde diese Frage immer mit “Ja” beantworten. Es ist die sauberste Möglichkeit, die Abhängigkeiten zwischen den Seiten darzustellen und interne Links sind extrem wichtig. Man sollte nicht vergessen, dass die Links zu den Grundlagen der Funktionsweise der Suchmaschinen gehören.
Die damit eng in Zusammenhang stehende nächste Frage ist, ob es sich wirtschaftlich betrachtet lohnt. Auch hier wäre meine Antwort grundsätzlich “Ja”. Man muss in diesem Kontext allerdings Kosten und Nutzern klar abwägen. Wenn die Ressourcen gegeben sind, dann – ohne Frage – go for it! Dies macht allein wegen des Hygiene-Faktors Sinn. Außerdem habe ich in den letzten zehn Jahren Beispiele gesehen, in denen die “schwächeren” Sprachversionen von der Stärke der Hauptversion profitiert haben. Es gibt immer eine stärkste Seite bei den Sprachversionen, jene mit dem meisten Content, mit den meisten externen Links etc.
Nichtsdestotrotz ist natürlich nicht auszuschließen, dass wir keinen Boost mit Blick auf die Rankings sehen werden. Insofern muss in unseren Bewertung auch einfließen, dass keine hreflang-Attribute für unsere Performance immer besser als fehlerhafte hreflang-Attribute sind.
Darüber hinaus hat Google bestätigt, dass hreflangs die Indexierung beeinflussen können. Ein Noindex bei einer Sprache kann sich auf die Indexierung anderer Sprachversionen auswirken, wenn sie über hreflangs verknüpft sind. Hreflang-Attribute sind keine Canonicals, sie sind aber starke Signale für Google. Und obwohl ein Noindex für eine Sprache das gesamten Cluster betreffen kann, sollten wir hreflangs nicht für diesen Zweck verwenden. Wir wollen die Indizierung unserer URLs gezielt steuern. Ich sag’s ja nur. 😉
Wenn der mit den hreflangs verbundene Aufwand wegen der internen Gegebenheiten für Dich sehr hoch sein sollte und jede Sprache nur eine Sprachversion hat (lediglich eine englische Seite für USA, UK und Australien), dann konzentriere Dich lieber zuerst auf andere Aspekte als die hreflangs, die Dir in der Kürze der Zeit mehr Vorteile verschaffen können (low hanging fruits). Der Wirtschaftlichkeit ist gewöhnlich die Priorität einzuräumen.

Grundregeln
Die Implementierung der hreflangs ist ein komplexes Thema und es erfordert einen aktiven Austausch mit den Developern. Im Grunde gibt es vier Regeln, die Du befolgen musst:
- Verlinke nur von und zu relevanten Seiten (200 Status Code; nicht über robots.txt gesperrt; index,follow; self-canonical)
- hreflangs müssen bidirektional sein (wenn A auf B zeigt, muss B zurück auf A zeigen)
- Füge immer einen selbstreferenzierenden hreflang hinzu, der auf sich selbst verweist
- und vergesst nicht, entsprechende Attribute für die Sprache und das Land oder nur für Sprache zu verwenden Du kannst nicht nur ein Land oder eine Region definieren.
Wichtig!
- Noch einmal zur Klarstellung: Lieber keine hreflang-Attribute als eine fehlerhafte Implementierung.
- hreflang-Attribute nur auf Seiten, die Google crawlen kann! Auf Seiten, die über robots.txt gesperrt werden, haben sie nichts zu suchen. Wir wollen den Bots keine Links zeigen, die sie dann nicht crawlen “dürfen”.
- hreflang-Attribute nur auf Index-Seiten! Ähnlich hier: Hreflangs gehören nur auf die “sinnvollen” URLs.
- Nur zur Sicherheit: Ausschließlich kanonische Seiten bekommen hreflang-Attribute.
- Es gibt drei Möglichkeiten, hreflangs zu implementieren: HTML, HTTP-Header oder Sitemaps.
- Wenn Du Dich für die Verwendung von HTML-Tags entscheidest, musst Du diese in den <head> einfügen und sie sollten auch ohne JS verfügbar sein.
- Verwende immer absolute Links.
- Da wir über Indexseiten sprechen, gibt es keine hreflang-Attribute auf noindex-Filterseiten, Paginierungen, interner Suche etc.
- Wenn ein Produkt nicht in allen Ländern verfügbar ist, führe diese Länder/URLs nicht in den hreflangs auf. Du willst schließlich keine Fehlerseiten erstellen.
- Es wird empfohlen, auch ein x-default hreflang-Attribut zu verwenden, um einen Fallback zu definieren. Hierdurch existiert eine Sprachversion für alle anderen Benutzer, wenn keiner der anderen hreflangs mit den Browsereinstellungen des Benutzers übereinstimmt (z.B. könnte dann eine englische Sprachversion als Fallback erscheinen). Sie können aber auch eine zusätzliche Seite verwenden, die den Benutzern die Möglichkeit gibt, eine existierende Sprache zu wählen.
- Vergleichbar wird es empfohlen, ein „Default“ für eine konkrete Sprache festzulegen. Z.B. Deutsch für deutschsprachige Nutzer, die sich in keinem der Länder befinden, die Du separat aufgelistet hast. Wenn ein Nutzer in Polen auf Deutsch suchen würde, würde er dann auf die festgelegte Versione weitergeleitet, z.B. die deutsche Seite und nicht auf die Schweizer Version der Seite.
- Neben den Sprachen und der Kombination von Sprache + Land kannst Du auch hreflangs verwenden, um die Schriftvariante der Sprache anzugeben (z.B. vereinfacht und traditionell für Chinesisch). Du kannst sie verwenden als Sprache + Schrift oder Sprache + Schrift + Land.
- Die mobile Version einer Seite (m.) oder AMPs sind Ausnahmen. Trotz des Canonicals zur Desktop-Variante können sie ihre eigenen hreflang-Attribute erhalten. Dies ist jedoch nicht zwingend erforderlich.
Häufige Fehler
- Eine Kategorieseite oder ein Produkt ist nicht in allen Ländern verfügbar, wird aber trotzdem in den hreflangs aufgeführt (404).
- Falsche Sprach-/Ländercodes; Beispiel: UK statt GB.
- Hreflang nur für ein Land oder eine Region – der Kürzel wird dann für eine Sprache genommen und in vielen Fällen führt das zu einem Fehler oder einer falscher Zuordnung; Beispiel: BE wird dann nicht zu Belgien sondern zu Belarussisch.
- hreflangs-Attribute bei noindex-URLs, wie bei den Ergebnissen der internen Suche.
- Paginierungen mit hreflangs.
- Parameter-URLs mit hreflang-Attributen.
- Kein Verweis auf sich selbst.
PS: Und ja, ich würde empfehlen, hreflang hinzuzufügen, auch wenn Du denselben Inhalt in verschiedenen Sprachen anbietest. Allerdings ist das nicht ihr Hauptzweck. Du solltest also prüfen, wie groß die Investition ist und das Kosten-Nutzen-Verhältnis abschätzen. Ich bin sicher, dass es wichtigere Themen auf Deiner Agenda gibt.
Nützliche Links
- ISO 639-1 für Sprachen (Liste der ISO-639-1-Codes auf Wikipedia)
- Ländercodeliste ISO-3166-1 (ISO-3166-1-Kodierliste auf Wikipedia)
- ISO 15924 für Schriftsysteme; Beispiel: zh-hans-cn für Chinesisch – vereinfachte Schrift – für China (ISO 15924 auf unicode.org)
- hreflang-Generator von Sistrix
- hreflang-Testing-Tool von Markle